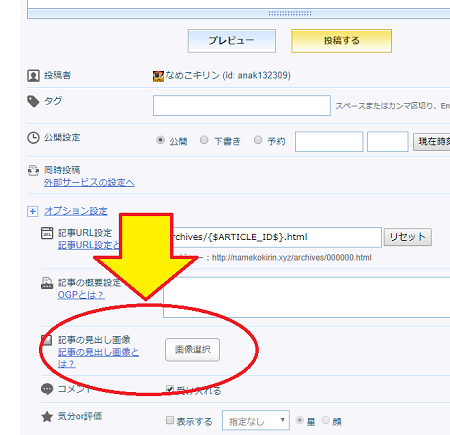
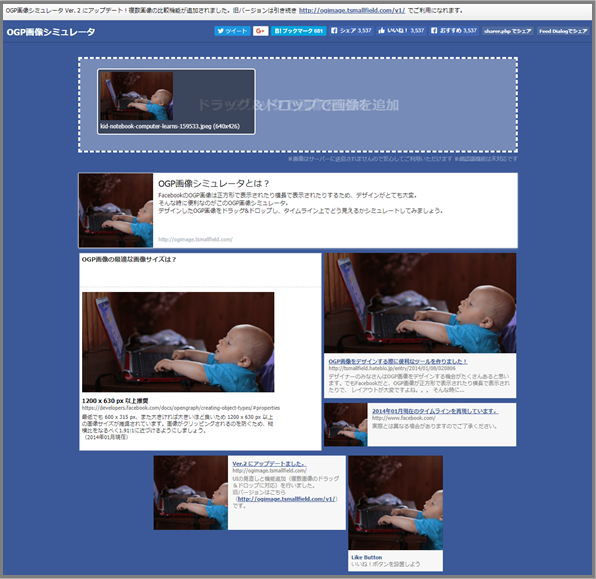
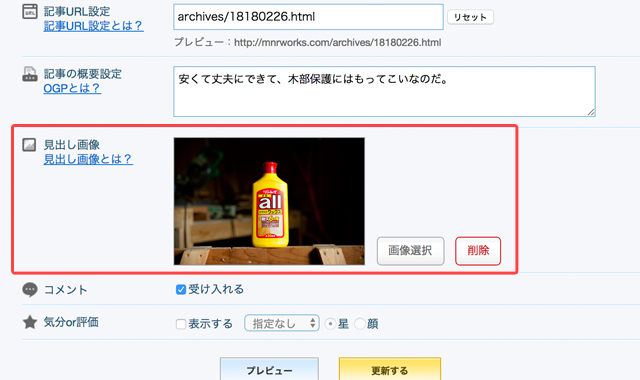
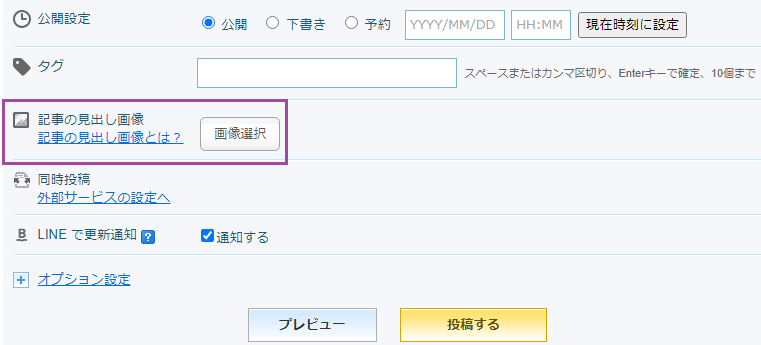
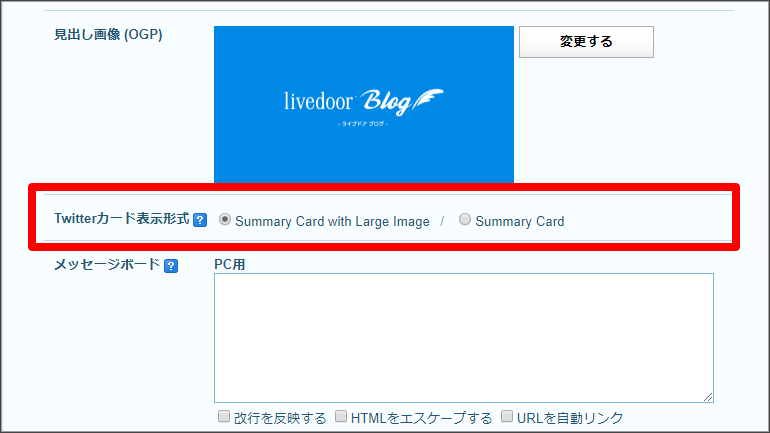
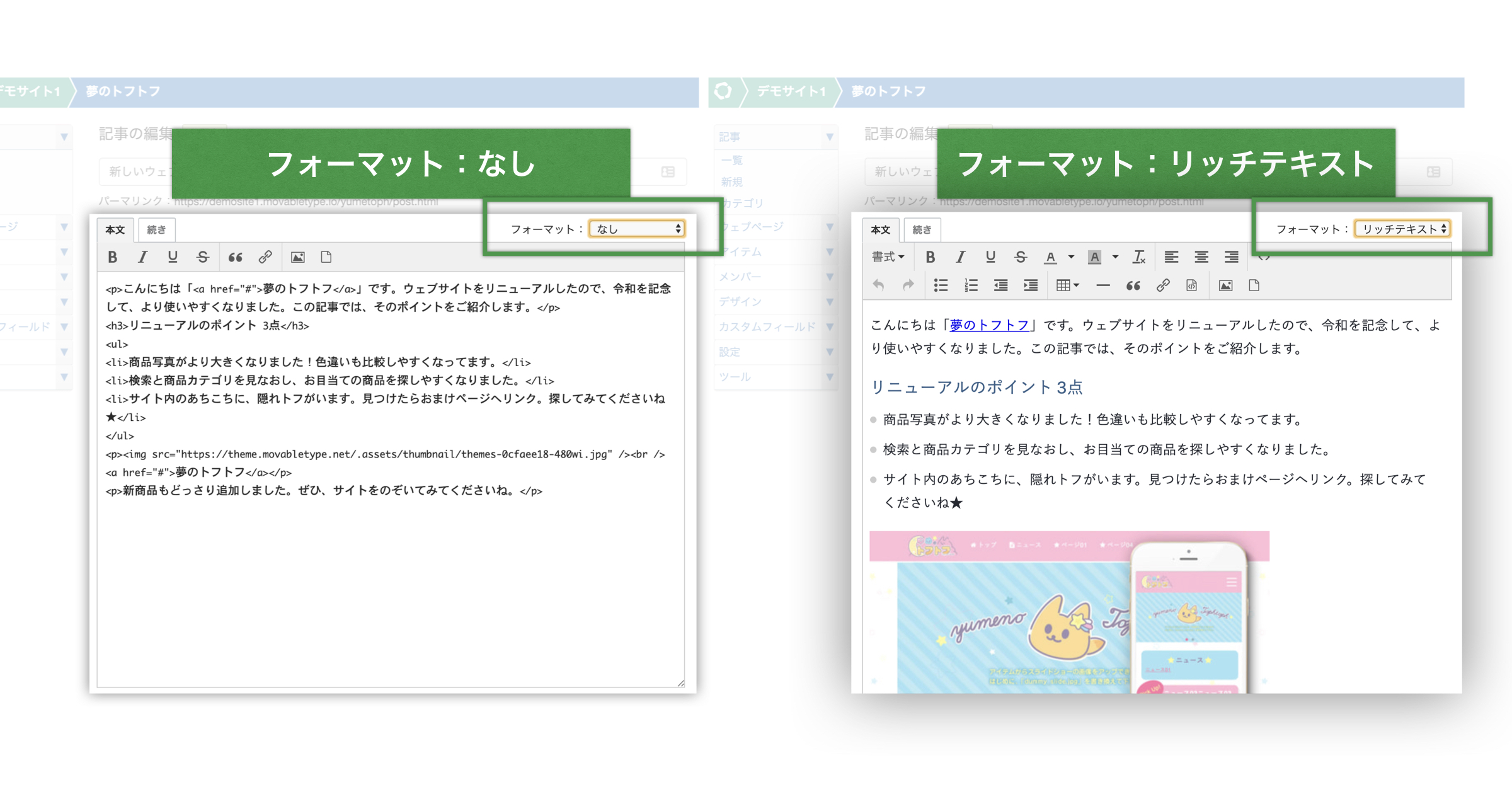
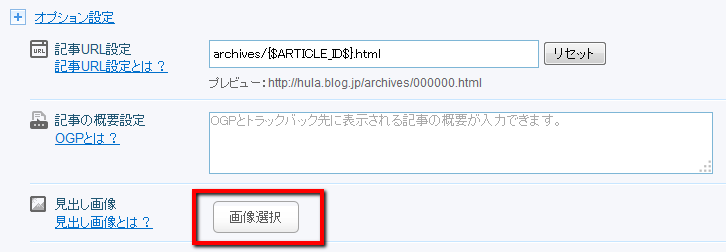
見出し画像 (ogp) 記事の見出し画像を設定 ライブドアブログのヘルプ Pc向け Facebookでいいね やシェアされたときのためにogpを設定する方法 Jimdo虎の巻 見出し抽出 ipアドレス住所検索 ogp確認 文字数カウント whois検索 テキスト差分比較 パスワード生成 画像リサイズ ファビコン作成 webスクショ qrコード作成 画像圧縮 pngjpg変換 透過画像作成 titile&meta情報抽出OGP画像シミュレータ 今回の様に推奨されている横10px、縦630pxと同じ比率のサイズで作成すれば、 アイキャッチ画像をそのままOGP画像に設定しても、トリミングを防ぐ事ができます。 設定するためのmetaタグはこちら

Pc版のブログデザインを変更してみよう 食うなら書かねば Powered By ライブドアブログ
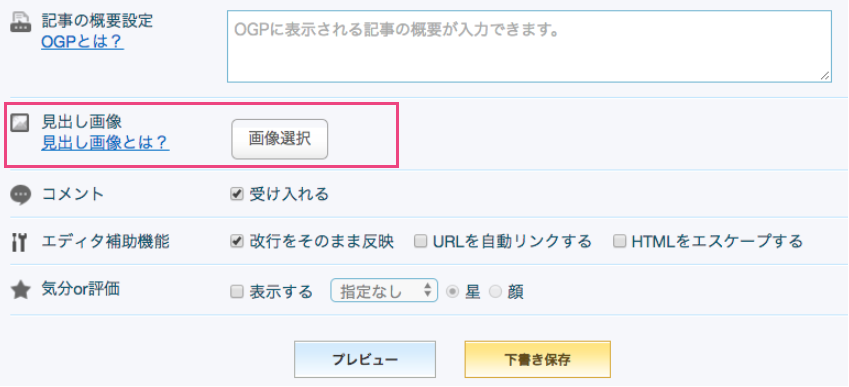
見出し画像 (ogp)とは
見出し画像 (ogp)とは- 「OGP画像」とか「ogpイメージ」と呼ばれることが多いです。 WEBページをシェアしたときに表示される画像は、Webサイトであらかじめ設定する必要があります。 OGPという仕組みによってWebページとSNSが連携しているということなんですね。 OGP画像の重要性 ×ブログの見出し画像(ogp)を設定 ライブドアブログのヘルプ(pc向け) 世の中 カテゴリーの変更を依頼 記事元 helpblogparkjp 適切な情報に変更




メタタグの編集 マニュアル Fc2ブログヘルプ
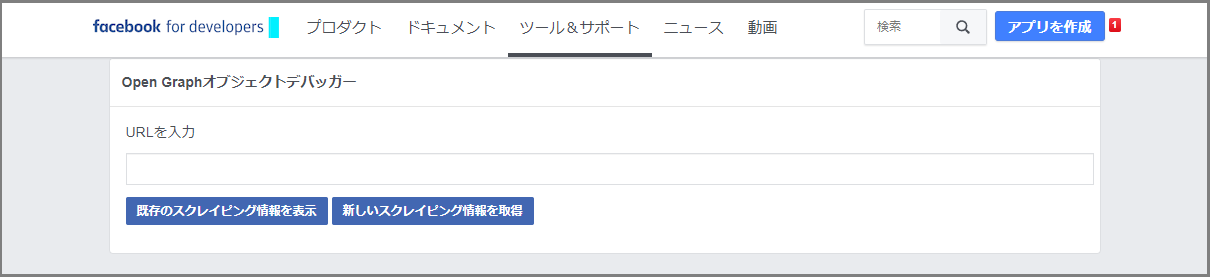
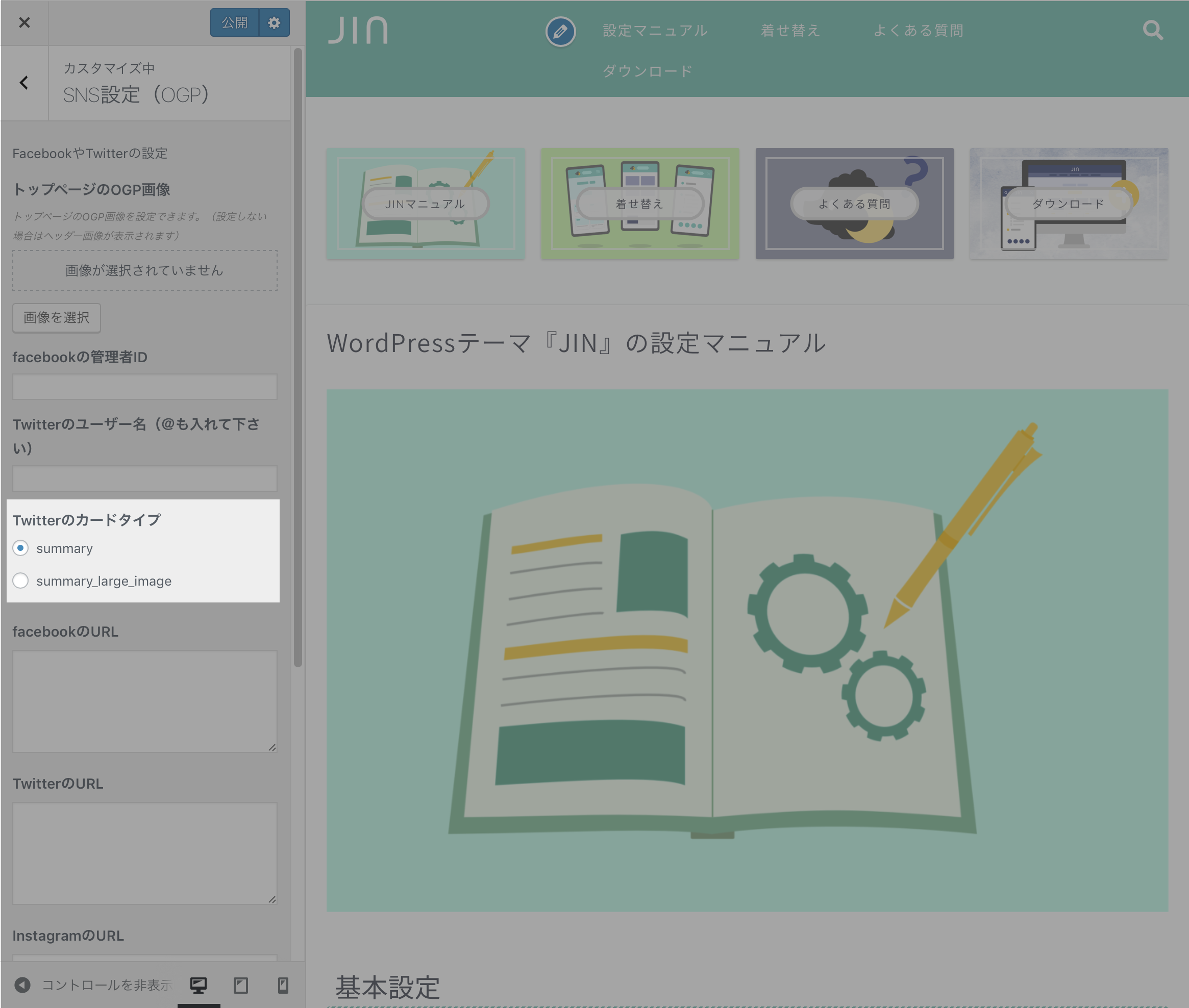
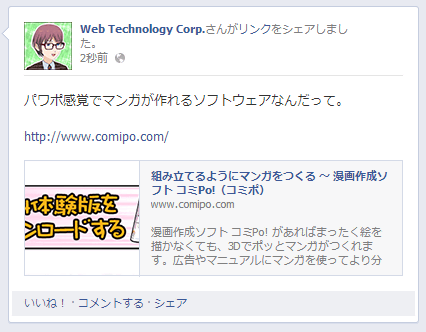
FacebookやTwitterなどSNSのOGP画像が上手く出ない方や画像がぼやける方にやって欲しい確認方法と対処法の解説です。最適な画像サイズもありますので、WordPress(ワードプレス)などでブログをしている人は必見です。表示確認ツールがあるので活用してくださいね。 「FacebookでOGP画像が表示されない」そんな悩みを抱えている人も多いのでは?そこで今回は「FacebookでOGP画像が表示されない時」の解決法をご紹介!オブジェクトデバッガーですぐにOGP画像非表示問題を解決できますよ! この中の(3)(4)は、それぞれアプリ配布用と動画サイト用です。そのため、 通常のブログやウェブサイトであれば(1)か(2)のどちらか を選ぶことになります。 Twitterカードの効果 Itworksの実験結果によると、クリック率はカード設定前と後で、 16% ⇒ 3%へと向上 したそうです。
ブログを運営している以上、Facebookにも投稿して少しでも多くの人に見てもらいたいですよね。でもFacebookにちゃんとアイキャッチ画像が反映されない、そんなことはよくあります。今回は、Facebookにブログに設定したサムネイル画像をしっかりと表示させるための対処法を分かりやすく画像 OGP画像 とは、 Facebook にシェアした時に表示される画像のことでありいろんなWEBサービスでも活用されていますね。 例えば、はてなブックマークに登録する際にも OGP画像 は、取得されています。 Twitter の場合においては、 OGP画像 と同じ画像がTwitterカードとして表示されますが、 Twitter 以外でQ 固定ページに設定したアイキャッチ画像をogp画像に使用したいです。 通常、固定ページのogp画像にはテーマオプションで設定した画像が使用される仕様となっております。 固定ページの編集画面にアイキャッチ画像の設定項目がない場合は、下記のカスタマイズ事例記事をご参照ください。
noteってテキストを書くのに向いてるフォーマットなので、@narumiも書いてますが、画像をふんだんに使うレポート系の記事よりも、ノウハウや随筆のような記事が多いようです。 そこで困ったのがノウハウ記事につけるOGP画像。noteでは「見出し画像」と呼んでるやつですね。 見出しの設定 に引き続き、 ビジュアルエディタ を選択して、本文の中で画像を入れたい位置をクリックして選択してみよか。 「画像を入れたい」の後ろを選択 トリ師匠 位置を選択したら、次は上の 「メディアを追加」 ボタンを押すんじゃ。 トリ師匠 OGP metaタグの出力、OGP用のデフォルト画像の設定について紹介します。 OGPタグの設定は「ysSNS」→「OGP」から設定します。 コンテンツへ移動 閉じる ダウンロード ダウンロード 拡張プラグイン yStandard Toolbox 見出し編集機能やブロックパターンなど




アメブロのスマホアプリで 見出しを入れる方法 Web How To くまはちlab




Ogpを設定しよう Snsでシェアされやすい設定方法とは
当ブログへもうひとつの雑記ブログ(ライブドアブログ)のリンクをブログカードで表示させようとしたところうまく表示されなかったのですが、原因がライブドア側ogp設定とわかってうまく表示できるようになったので備忘録です。ogp情報の記述ogpとは 21年SNSとの連携でOGP設定 (Open Graph Protocol) は必須です。FacebookとTwitterのシェア画像や投稿画像に使う最適なOGP画像サイズと、OGPタグ設定を仕組みから解説。公式のルールと仕様に合わせた内容のまとめです。 WebページがFacebookなどのSNSでシェアされた時にタイムラインに表示されるサムネイル画像は 「OGP画像」 とか 「ogimage」 と呼ばれています。




メタタグの編集 マニュアル Fc2ブログヘルプ




Noteの見出し画像 Ogp画像 について意識したこと 桜川和樹 Note
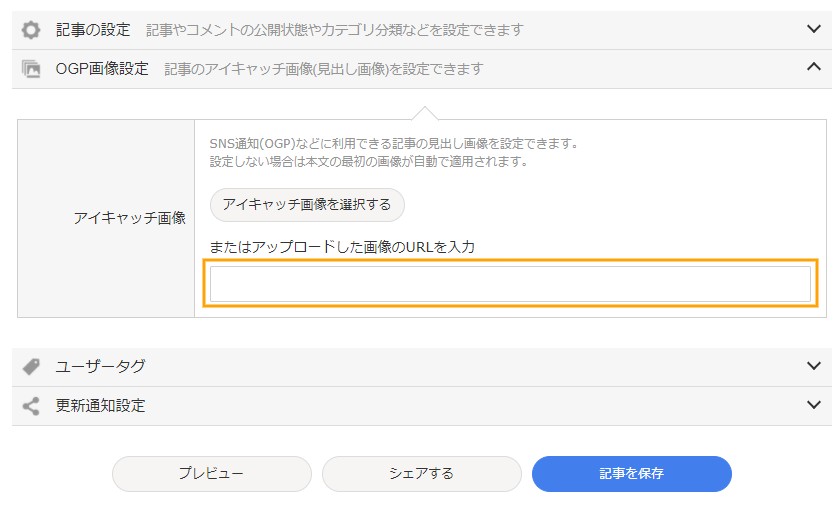
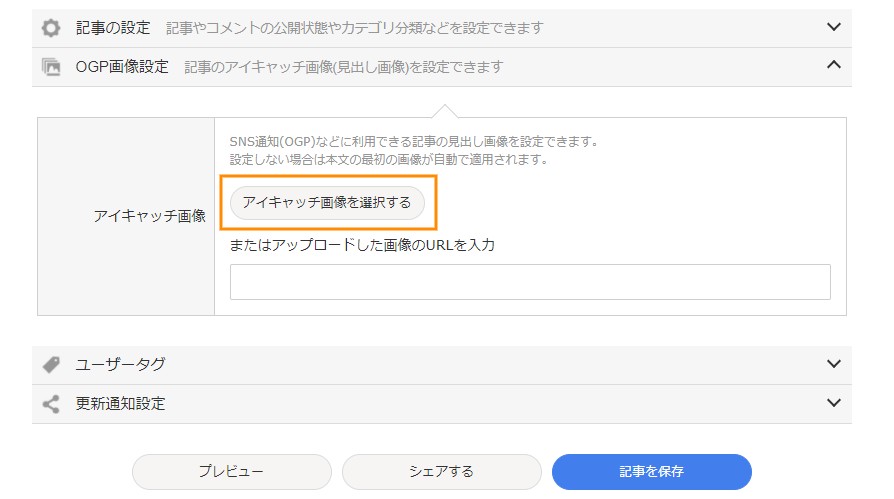
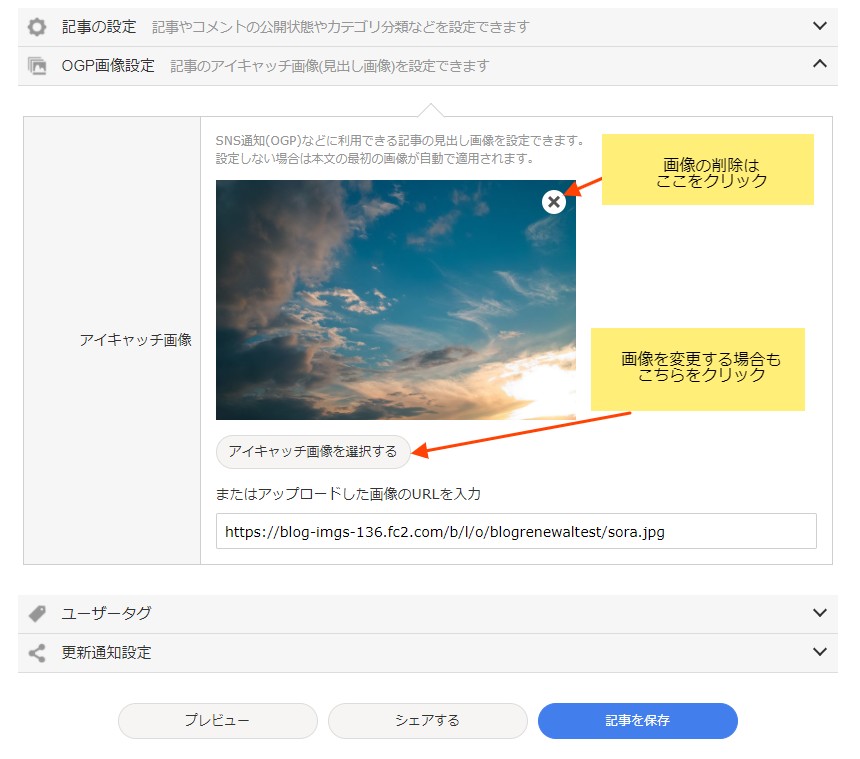
PDFの画像をPhotoshopやIllustratorで表示する方法!透過画像も大丈夫! 重要21年7月リリースのWordPress58からInternet Explorer11のサポートを終了 OGP画像を簡単にシミュレーションしてくれる『OGP画像シミュレータ』 JINで固定ページをトップページにした時に「description(ディスクリプション)が重複する問題」と「OGPのディスクリプションが反映されない問題」を解決する方法です。ogpphpとheaderphpを編集していきます。公式がいつかアップデートで修正してくれる可能性がありますがそれまでの対処方法になり ogp画像について 「シェアされた時に表示される画像10px X 630px」の部分を画像に差し替えます。 画像の大きさは、「10px X 630px」の画像を用意してアメブロにアップロードし




ブログの見出し画像 Ogp を設定 ライブドアブログのヘルプ Pc向け




見出し画像が選択できるようになりました ライブドアブログ スタッフブログ
画像を使用することなくhtmlとcssだけでデザインした見出しのデザインサンプルをパターン紹介いたします。できるだけ特性の違うデザインに仕上がるように工夫しております。これから紹介する様々なデザインサンプルを組み合わせれば、また新たな面白い見出しを作ることも可 はてなブログに見出し画像を作る時に気になるのが、その最適なサイズ・縦横比率。 気になって調べたのですがGoogle先生も答えを持っていなかったので、自分で調べてみた結果を書いておきます。 見出し画像のサイズは一度雛形を作っておけばテンプレ化できるので、画像のサイズにすべてのタグを表示 ブックマークを追加 ブログの見出し画像(OGP)の設定が簡単になりました|ライブドアブログ スタッフブログ 4 users stafflivedoorblog コメントを保存する前に 禁止事項と各種制限措置について をご確認ください 0 / 100 入力したタグを




ブログの見出し画像 Ogp を設定 ライブドアブログのヘルプ Pc向け




ブログの見出し画像 Ogp を設定 ライブドアブログのヘルプ Pc向け
アイキャッチともいう note の見出し画像のサイズ比率が変更されました。18年6月14日 am 11時以降の投稿から適用されたようです。それ以前に投稿された見出し画像は以前のままのサイズ比率だそうなので、急いで変更する必要はなさそうです。気にならなければ、そのままで良い OGPとは、「Open Graph Protcol」の略でFacebookやTwitterなどのSNSでシェアした際に、設定したWEBページのタイトルやイメージ画像、詳細などを正しく伝えるためのHTML要素です。 ライブドア ブログのOGP画像が表示されない時の解決方法 はてなブログを使ってる人も最近は多いけど、livedoorブログは2ちゃんねるなどのまとめ記事とか書いてる方に人気な無料ブログサービスです。 今回はlivedoorブログでTwitterへのOGP設定がうまくいかず




アクセス独和辞典 第4版 特設サイト 三修社




Facebook Twitterのogp設定方法まとめ Ferret
見出しセット6 爽やかブルーイエローイラスト オリジナルのフリー素材『見出しセット6 爽やかブルーイエローイラスト』 More than a million free vectors, PSD, photos and free icons Exclusive freebies and all graphic resources that you need for your projects ウェブレイアウトFacebook OGPの設定 ページビルダーとは、固定ページや記事ページのレイアウトを分割したり、画像スライダーや見出し、キャッチフレーズ、タブ、Googleマップ(テーマによって価格表・スペック表・出勤表etc)が、プラグイン不要で挿入可能なページ作成 OGPにおける一般的な表示形式になります。 2)content="summary_large_image" 大きな画像が表示される形式になります。 3) content="photo" 画像が優先されて大きく表示される形式になります。 4)content="gallery" 複数の画像が表示される形式になります。




ブログの見出し画像 Ogp の設定が簡単になりました ライブドアブログ スタッフブログ




Ogp画像とは 設定方法と変わらない時の対処法を解説 Twitterからのアクセスアップ Makitaの留年ブログ
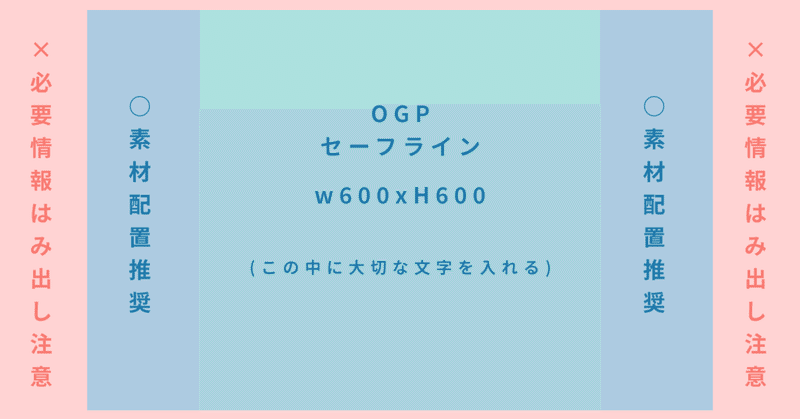
人物が映っているほうが見出しっぽい; ライブドアブログの記事で目次と見出しを同時に作る方法をお伝えします。htmlが分からなくてもコピペで簡単に作れるようにサンプルを用意しました。また目次に背景色を付けたり、番号をつけたりなど、カスタマイズの方法も図解でご紹介します。OGP画像で気をつけたい項目 高画質がいいということは言うまでもないが、その中でも画像のサイズには気をつけたいところ Facebookの推奨は、10px X 630px だがくまはちは、1280px X 7pxで使っています。それがこの記事の1枚目画像になります。




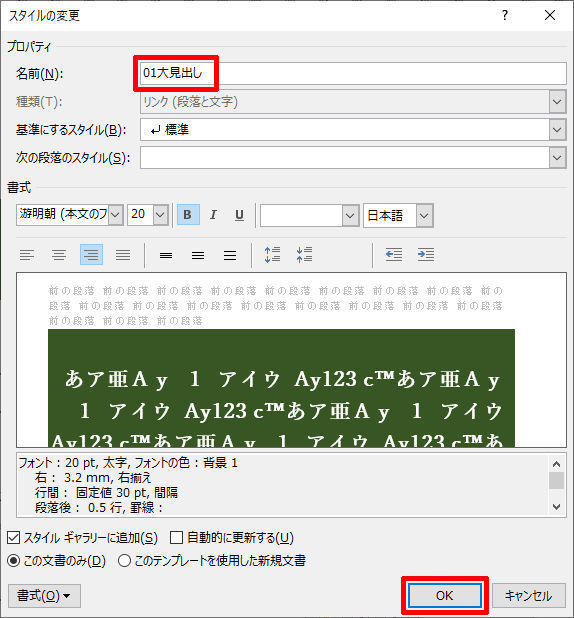
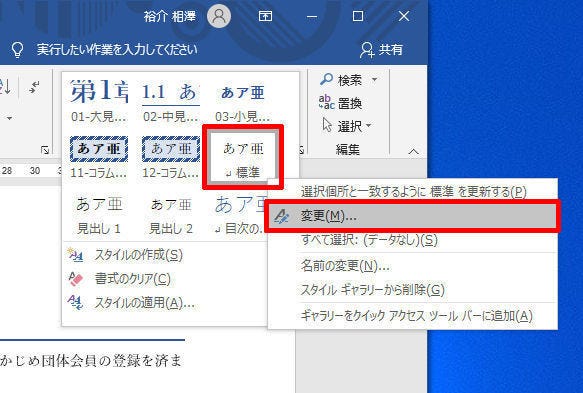
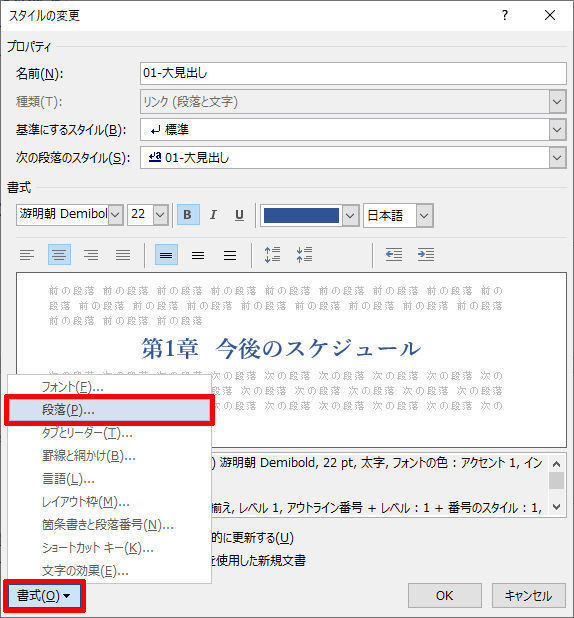
Wordを思い通りに操作するための基本テクニック 23 スタイルの一覧をカスタマイズする Tech




Wp Ogpとは Wordpressにプラグイン無しで設定する方法 ヨッセンス
<ZELOカスタマイズ記⑰>デフォルトのサムネイル画像(OGP)をオリジナルのものに変更したはなし 03T 02TZ Blogger ZELO カスタマイズ ブログ ワードプレスからブロガーにお引っ越し。画像背景 or グラデーションから選べるトップページヘッダー 「ブログ・アフィリエイトサイト向け WordPress テーマ by Communitycom」では、この記事画像やタイトルの表示(OGP、Twitterカード)機能が Facebook広告の審査対策! ★年6月更新 Facebook広告の審査対策、、、結構皆さん苦戦しているようで超基本のみまとめてみました。 (審査対策負けない自信あり! LP一目みて分かるので、実は審査対策のみのこっそりコンサルしてたりします。 ※非公開




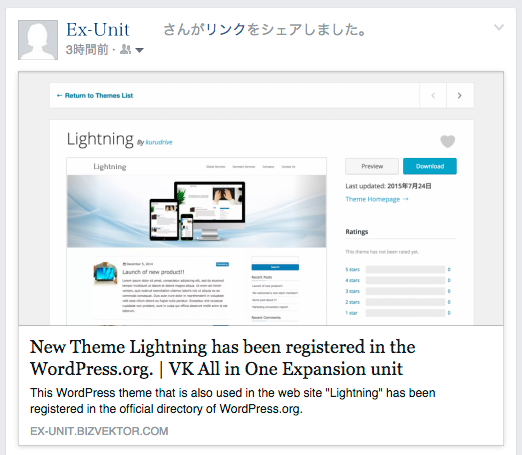
ソーシャルメディアと強力に連携 Exunit とは Vk All In One Expansion Unit Wordpressでのサイト構築が飛躍的に楽になる多機能統合型プラグイン




コピペ可 Htmlとcssで見出しのコーディング9選 Eclairのブログ
背景画像は基本的に登録する必要はありません。登録した場合、背景色の代わりに画像が背景に表示されるようになります。 15 トップページのOGP画像 トップページがTwitterやFacebookなどのソーシャルメディアでシェアされたときに使われる画像を登録します。 affinger4トップページのtwitterカードに画像が表示されない場合の対処法 affinger5「wing」をお使いの場合は、wordpressダッシュボード→affinger5管理→sns→ogp設定→「投stinger・affingerカスタマイズSNSのOGP画像はJINのマニュアル通りに行けば設定できるのですが、 今回問題を起こしていたのはJetpackが原因です。 Jetpackではプラグインを有効化した段階で自動的にOGP設定がされてしまいます。 JINではカスタマイズの自由度を高めるために




見出しの話題 最新情報 Biglobeニュース




Ogpを設定しよう Snsでシェアされやすい設定方法とは
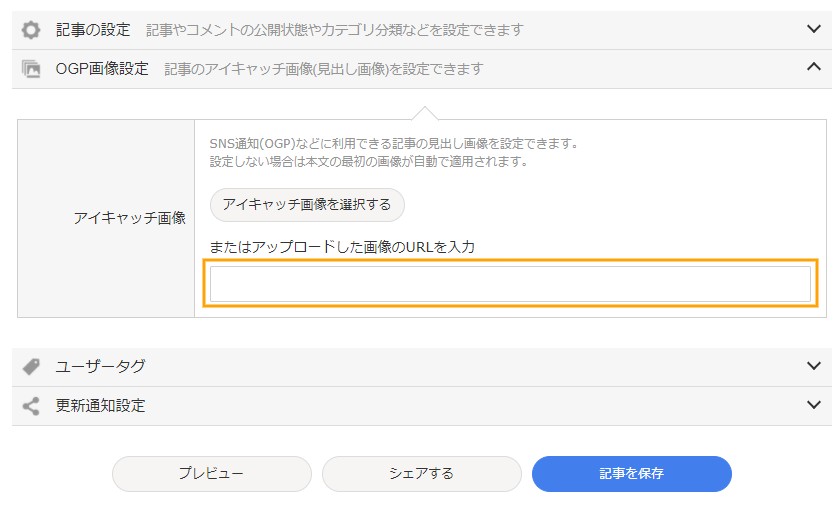
OGPを設定していると、SNSなどでシェアされた時に、その記事のタイトルや見出し画像などを指定することができます。




Yahoo ニュースのトピックス見出し候補を自動生成 Ai技術で編集者支援 Yahoo Japan Tech Blog




ブログ 記事の見出し画像をお好みに アイキャッチ画像の設定が可能になりました Fc2総合インフォメーション




Fc2ブログのogpの設定方法 にほんブログ村サポート




スマニュー用とsns用のアイキャッチ画像を変えてライブドアブログに投稿する め んずスタジオ




Fc2ブログに新機能 アイキャッチ画像機能を試す Twitterへの通知にも効果あり ブログ




年版 ライブドアでまとめサイトを作る方法 完全マニュアル




ライブドアブログを開設する方法をブログ初心者に詳しく紹介 ライブドアのデザイン設定も説明 雑記blogのあうとぷっと




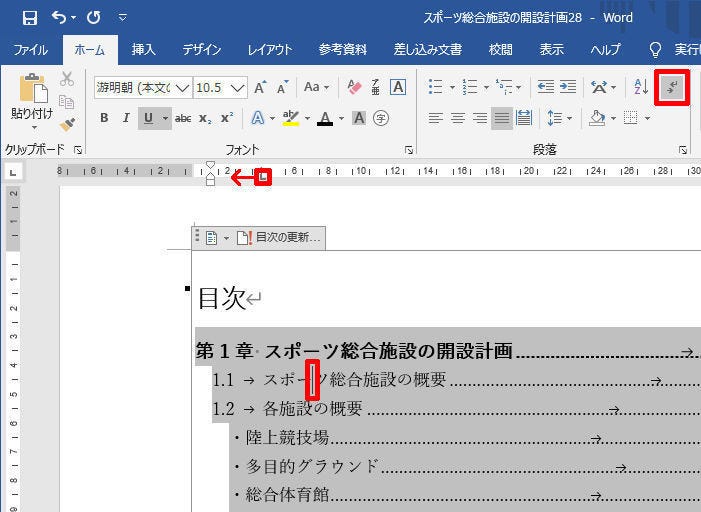
Wordを思い通りに操作するための基本テクニック 33 見出しの配置を自動調整するテクニック Tech




Ogp設定 Snsに関する設定 について Jin Manual




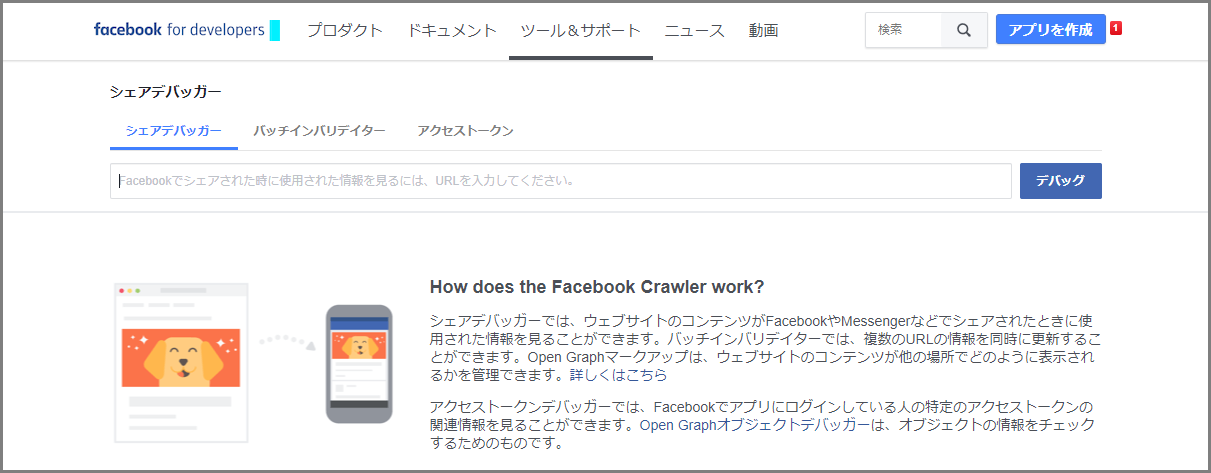
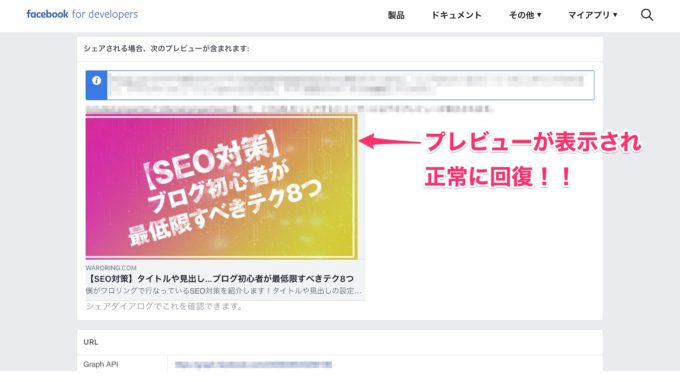
Facebookでogp画像が表示されない オブジェクトデバッガーで解決




Yahoo ニュース トピックス編集部の編集が選んだ 好きな13文字見出し




Livedoorブログからwordpressへの移行でつまづいたことまとめ




配布 Ogp画像のテンプレートと作成方法 Noe Note




Wordを思い通りに操作するための基本テクニック 32 スタイルを利用した 改ページ の自動挿入 Tech




Microcmsで目次を作成する Microcmsブログ




年版 ライブドアでまとめサイトを作る方法 完全マニュアル




Fc2ブログのogpの設定方法 にほんブログ村サポート




Ogpを設定しよう Snsでシェアされやすい設定方法とは



見出し H2 H3 H4 アニメーションの設定方法 Carat




Canvaでnoteの見出し画像を簡単デザイン Canvaとnoteがコラボ Noteがもっとクリエイティブになりました Canva Pty Ltd のプレスリリース




Noteの見出し画像 Ogp画像 について意識したこと 桜川和樹 Note




メタタグの編集 マニュアル Fc2ブログヘルプ




Ogp のススメ カル太 Note




クリック率に影響 Ogp設定で欠かせないfacebook Debuggerの使い方 Ferret



Facebookのogpを設定する あきばれホームページeg公式操作マニュアル




見出し画像が選択できるようになりました ライブドアブログ スタッフブログ




Livedoor Blogは Facebookでのシェアに効くogp設定 が出来るのをさっき知った Ogpの仕様をちょっと調べた 941 Blog




メタタグの編集 マニュアル Fc2ブログヘルプ




スマートフォンの見出しやsns通知の際に利用される画像を任意に設定する方法 Lekumo ルクモ ビジネスブログ




Wordを思い通りに操作するための基本テクニック 26 ナビゲーションウィンドウの活用 Tech




Tableで作る表をシンプルでキレイに作るhtmlとcss Start Point




ブログの見出し画像 Ogp を設定 ライブドアブログのヘルプ Pc向け




Pc版のブログデザインを変更してみよう 食うなら書かねば Powered By ライブドアブログ




Ogp画像とtwitterカードが反映しない時の対処法 Web How To くまはちlab




営業メール 商品紹介 商品の紹介したいポイントを写真と見出しでシンプルに伝える動画




見出しタイトルや文章をスマホで見た時に無様に中折れさせないための方法 Qiita




アメブロで活用してるamecareとogp画像が選べるようになった件 Web How To くまはちlab




記事の見出し画像を設定 ライブドアブログのヘルプ Pc向け




できる Wordpressカスタマイズ 01 簡単なデザイン Css カスタマイズ方法徹底解説 株式会社ベクトル



ブログカスタマイズ Ogp用の画像設定はやっておこう Hタグのカスタマイズもしてみました 鈴木です 別館




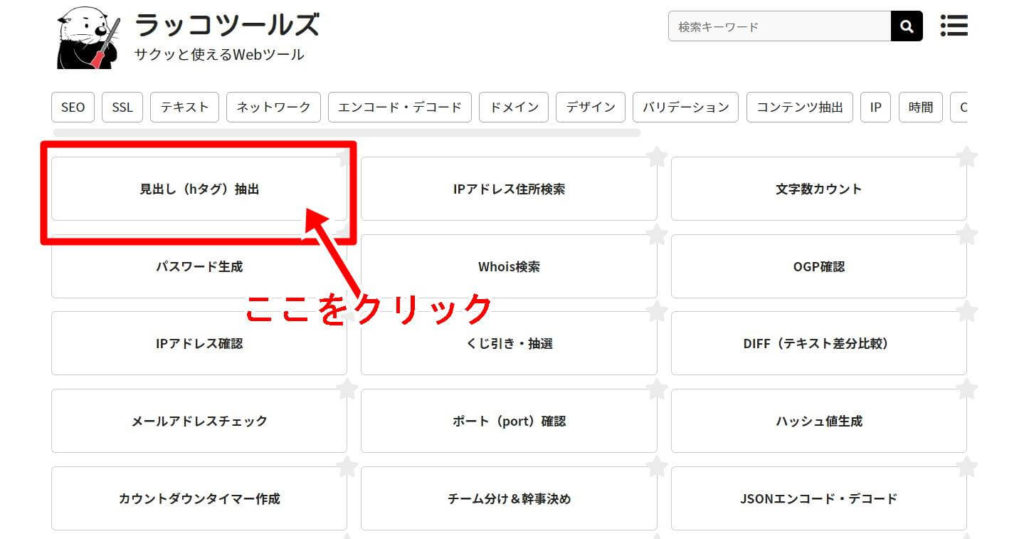
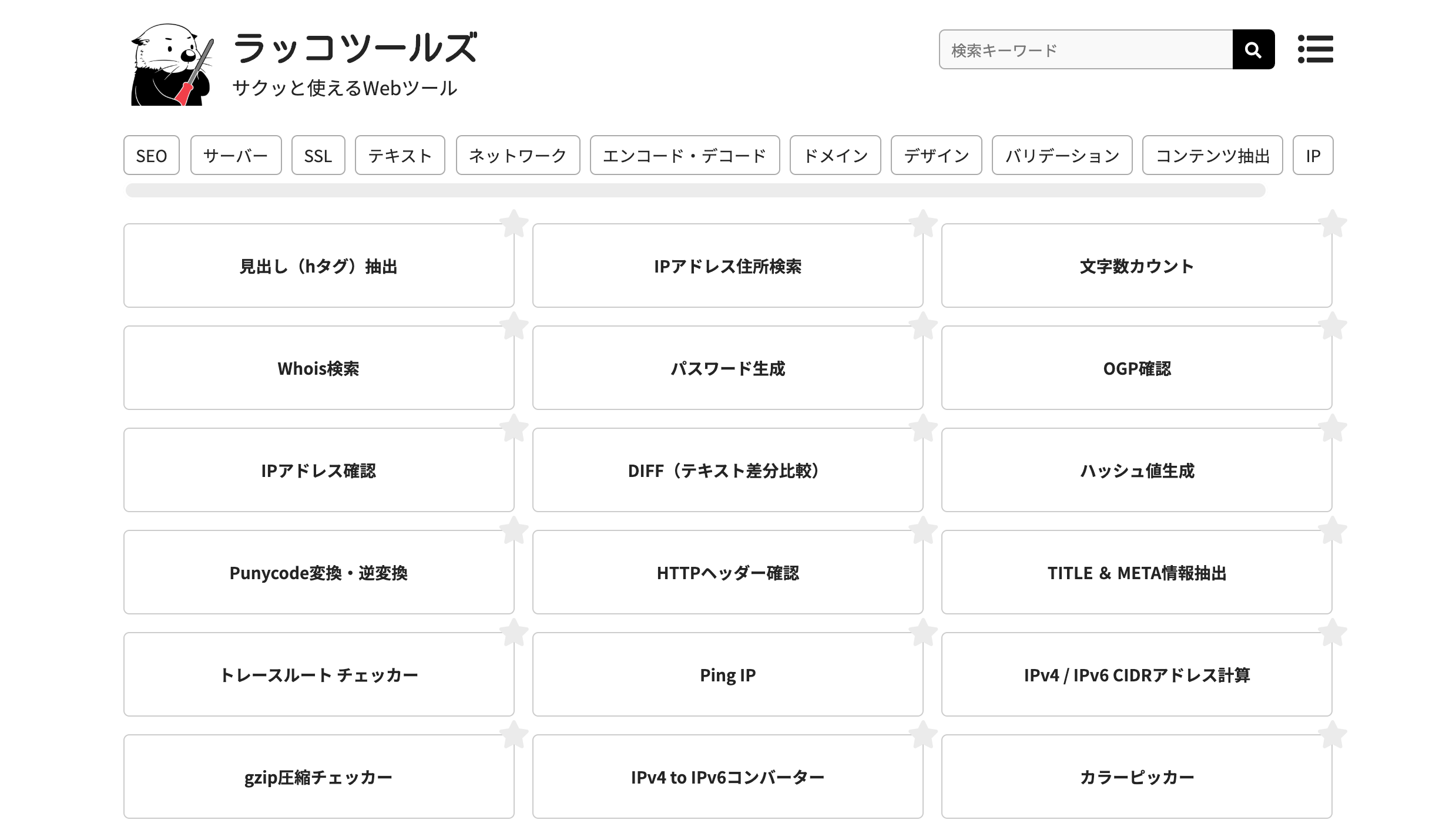
図解 ライバルサイトの見出しらキーワードをラッコツールズで解析 くんねる遊ろぐ




Lineのタイムライン投稿のアイキャッチ画像が表示されない Ogpとurlエンコード サーバーキャッシュ スマホ教室ちいラボ




Facebook Twitterのogp設定方法まとめ Ferret




見出しのデザイン変更と 余白のカスタマイズ 自宅でお仕事




アメブロで活用してるamecareとogp画像が選べるようになった件 くまはちのアメブロとfacebookの活用術




Ogpを設定しよう Snsでシェアされやすい設定方法とは




ブログの見出し画像 Ogp を設定 ライブドアブログのヘルプ Pc向け




無料 見出し Hタグ の抽出ツールの Rakkotools ラッコツール Seoカフェ




Php 指定したurlからogpを取得 表示する方法 スクレイピング




Twitterカードの表示形式を選べるようになりました ライブドアブログ スタッフブログ




ブログの見出し画像 Ogp を設定 ライブドアブログのヘルプ Pc向け




Facebookでogp画像が表示されない オブジェクトデバッガーで解決




Ogp画像の見た目が変更されました Togetter トゥギャッター Note




営業メール 商品紹介 商品の紹介したいポイントを写真と見出しでシンプルに伝える動画




Instagram ストーリーズ 商品の特徴を見出し 補足で説明する汎用性の高い動画



Ogpとは Seo用語集 テキスト広告jp




Movabletype Net のエディタcssを試してみた ほぼ週刊sa 広報ブログ シックス アパート Cmsソフトウェア サービスを提供




情報収集方法 長文のネット記事から短時間で要点を把握する方法 ソイエバ




テーマ Lekumo Media の特長と使い方 マニュアル Movabletype Net




Noteの見出し画像 Ogp画像 について意識したこと 桜川和樹 Note




Sns設定 Ogp設定 Follow設定 The Thor 初心者のための使い方マニュアル




自分で作ろう 好きに選ぼう 見出しスタイル 機能の解説 サポトピア




綺麗に発信するためのogpサイズ Ninece Note




Noteの見出し画像 Ogp画像 について意識したこと 桜川和樹 Note




Googleドキュメントで資料作り おすすめ機能5選 ファーエンドテクノロジー株式会社




Facebookのogpの設定 確認方法 Ferret




Wordを思い通りに操作するための基本テクニック 28 見出し番号を自動付加する Tech




Qiita記事のogpイメージが新しくなりました Qiita Blog



Ogpとは Seo用語集 テキスト広告jp




シニア世代メンズファッション 旦那のスーツ姿をなんとかしたい妻の奮闘記




お知らせ 詳細ページ 駐車場経営 コインパーキングの日本システムバンク株式会社




株価最高値を更新 復活したウォルマートの戦略 リサーチマニアの米国株投資ブログ




営業メール 商品紹介 商品の紹介したいポイントを写真と見出しでシンプルに伝える動画




Sns設定 The Thor トール 非公式マニュアル




Facebook Twitterのogp設定方法まとめ Ferret




Sns設定 Ogp設定 Follow設定 The Thor 初心者のための使い方マニュアル




ブログ 5分で設定 Facebookでアイキャッチ画像が表示されない時の設定法 Wordpress ゆぴログ




Instagram ストーリーズ 商品の特徴を見出し 補足で説明する汎用性の高い動画




Facebookでいいね やシェアされたときのためにogpを設定する方法 Jimdo虎の巻




Ogpを設定して Facebookでシェアした時の画像を大きく表示させる方法 Optpix Labs Blog




Htmlの見出しタグ H1 H6 の使い方




ライブドアブログのogp設定方法 男のフラ Hulaダンスとハワイを楽しく学ぶブログ


0 件のコメント:
コメントを投稿